About
News UK
by Paola Dimova, & Mike Messina
Motion is an important aspect of a brand. Having consistent motion across a product will create a higher perception of quality for the end user. Motion can be used by brands to appeal to their specific audience. For example, a brand may want to reflect their personality with the motion they use in order to come across as friendly or fun, so fast, snappy motion could influence how they are perceived by their audience.
To support these varying requirements we have built a standardised and semantic approach for configuring motion into NewsKit.
In this article, we will go through different approaches and considerations from both design and engineering perspectives, discuss associated challenges, and the solution we have landed on.

Some context
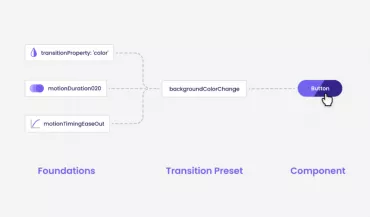
Our original approach to motion in the NewsKit design system was to use our Motion foundation tokens for default components that have an aspect of motion (e.g. Buttons).
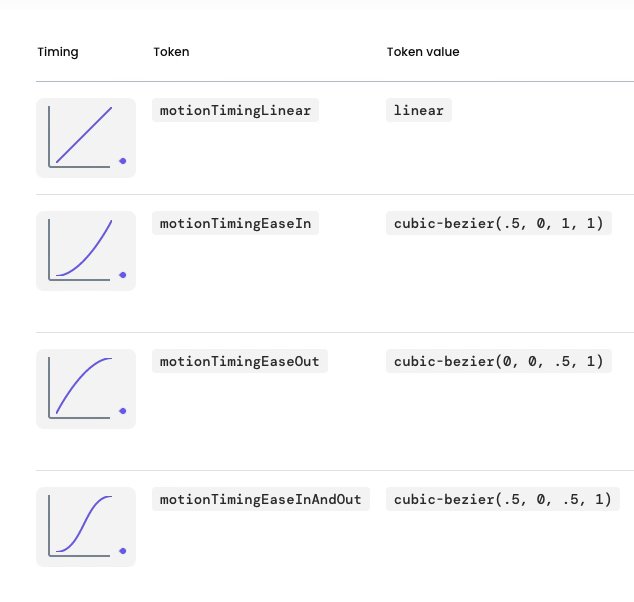
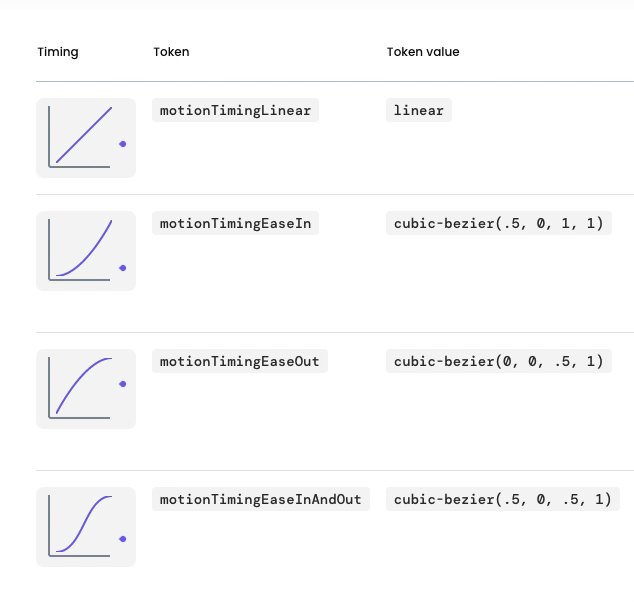
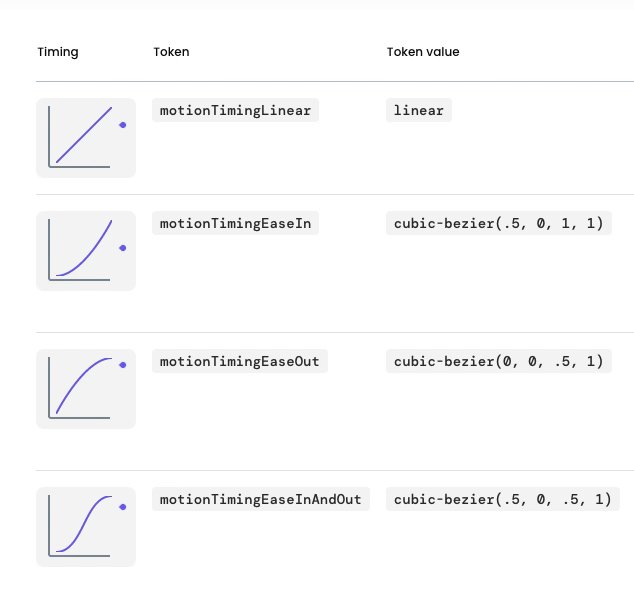
We applied a combination of the following Motion foundations to achieve basic transitions:


However, when considering additional components with complex motion requirements such as the Modal and Drawer, we realised that this approach was too limiting and a more generic reusable approach was needed.
Investigation
Getting inspired
The first step in the research process was to see how other design systems handle motion, in order to see if we could learn anything or take inspiration from them. We won’t list all of them out here, but there are a few good examples worth mentioning that gave us food for thought:
Design Systems
Material Design
One of the most established and comprehensive design systems out there, it goes without saying really that Material was a good solid point of reference — in particular how motion can be customised for different brands. They also have a good motion design kit available.
IBM Carbon
The style of motion and how they are categorised in Carbon were interesting. They have two types of motion styles — productive motion, and expressive motion. This gave us another way to think about how we could structure what we do.
Adobe Spectrum
The Spectrum motion system has some similarities to our own foundations, and also a clear way of communicating the different effects that combine easing and duration to create animation effects.
Tools & Resources
Animista
Animista is a useful resource for playing around with different CSS animations, which helped to break down and test certain aspects.
Headless UI
Headless UI is a good reference of transition structure, and how they are applied to components that open/close.
Motion Figma plugin
Motion is a great animation plugin for Figma that uses a timeline to give more granular control and allows values or gifs to be exported easily.
Mapping exercise
The next step was to map out existing and potential future components to consider for NewsKit, in an attempt to identify what kind of motion would be required in general across the system, and where motion foundational tokens would need to be combined to form presets to be used in these instances.
https://cdn.embedly.com/widgets/media.html?src=https%3A%2F%2Fairtable.com%2Fembed%2FshrPxRIBz8EfuR7eK%2Ftbl1tmtEvXDoIXw1F&display_name=Airtable&url=https%3A%2F%2Fairtable.com%2FshrPxRIBz8EfuR7eK%2Ftbl1tmtEvXDoIXw1F&image=https%3A%2F%2Fstatic.airtable.com%2Fimages%2Foembed%2Fairtable.png&key=a19fcc184b9711e1b4764040d3dc5c07&type=text%2Fhtml&schema=airtableAirtable mapping exercise
This exercise helped to identify any common characteristics that would need to be reused in a lot of places (e.g. ‘color’ transition was very common). We quickly saw that the required categories of motion were distilled down to a handful of types, with some additional things to consider such as enter and exit motion for surface components that mount and unmount on a screen — like Modals, Drawers, or Toast notifications.
Scalability & Customisation
One of the main reasons for having a centralised set of presets that use our foundational motion tokens is that they can be adjusted as required and applied to NewsKit components easily. This level of control allows for brands to tailor motion to their brand. They can control different properties such as timing and curve (easing) at both an individual component level and also at a ‘theme’ level, so that motion applied to components could be controlled centrally and kept consistent.
Applying motion in Figma
Now that we had a clear idea of which aspects to focus on and what we wanted to allow brands to be able to control, we selected a handful of components to stress test. We wanted to visualise how default motion should look, how it could be adjusted, and also to export some values for a proof of concept to be built and tested in code.
We chose to use Figma, and its prototype capabilities, to stress test motion applied to components. This was for two main reasons: The first is that Figma has become our standard design tool across all of our product teams. The second reason is that Figma had recently released their smart animate features, so it gave the perfect excuse to try this out.
https://cdn.embedly.com/widgets/media.html?src=https%3A%2F%2Fwww.figma.com%2Fembed%3Fembed_host%3Doembed%26url%3Dhttps%3A%2F%2Fwww.figma.com%2Fproto%2Fl1gFmueJndksmc1YFXJ5Zk%2FNewsKit-Interactive-Component-Animations-%28Figma-BETA%29%3Fpage-id%3D119%253A2%26node-id%3D119%253A3%26viewport%3D414%252C48%252C1.1%26scaling%3Dscale-down-width%26starting-point-node-id%3D119%253A3&display_name=Figma&url=https%3A%2F%2Fwww.figma.com%2Fproto%2Fl1gFmueJndksmc1YFXJ5Zk%2FNewsKit-Interactive-Component-Animations-%28Figma-BETA%29%3Fpage-id%3D119%253A2%26node-id%3D119%253A3%26viewport%3D414%252C48%252C1.1%26scaling%3Dscale-down-width%26starting-point-node-id%3D119%253A3&image=https%3A%2F%2Fapi-cdn.figma.com%2Fresize%2Fthumbnails%2F2b9970a3-dec3-44b6-a6f7-5d23b63fc3ea%3Fheight%3D400%26bucket%3Dfigma-alpha&key=a19fcc184b9711e1b4764040d3dc5c07&type=text%2Fhtml&schema=figma
Once we had some examples of motion applied to our components, we exported some values and examples to be used as references in the build.
Engineering perspective
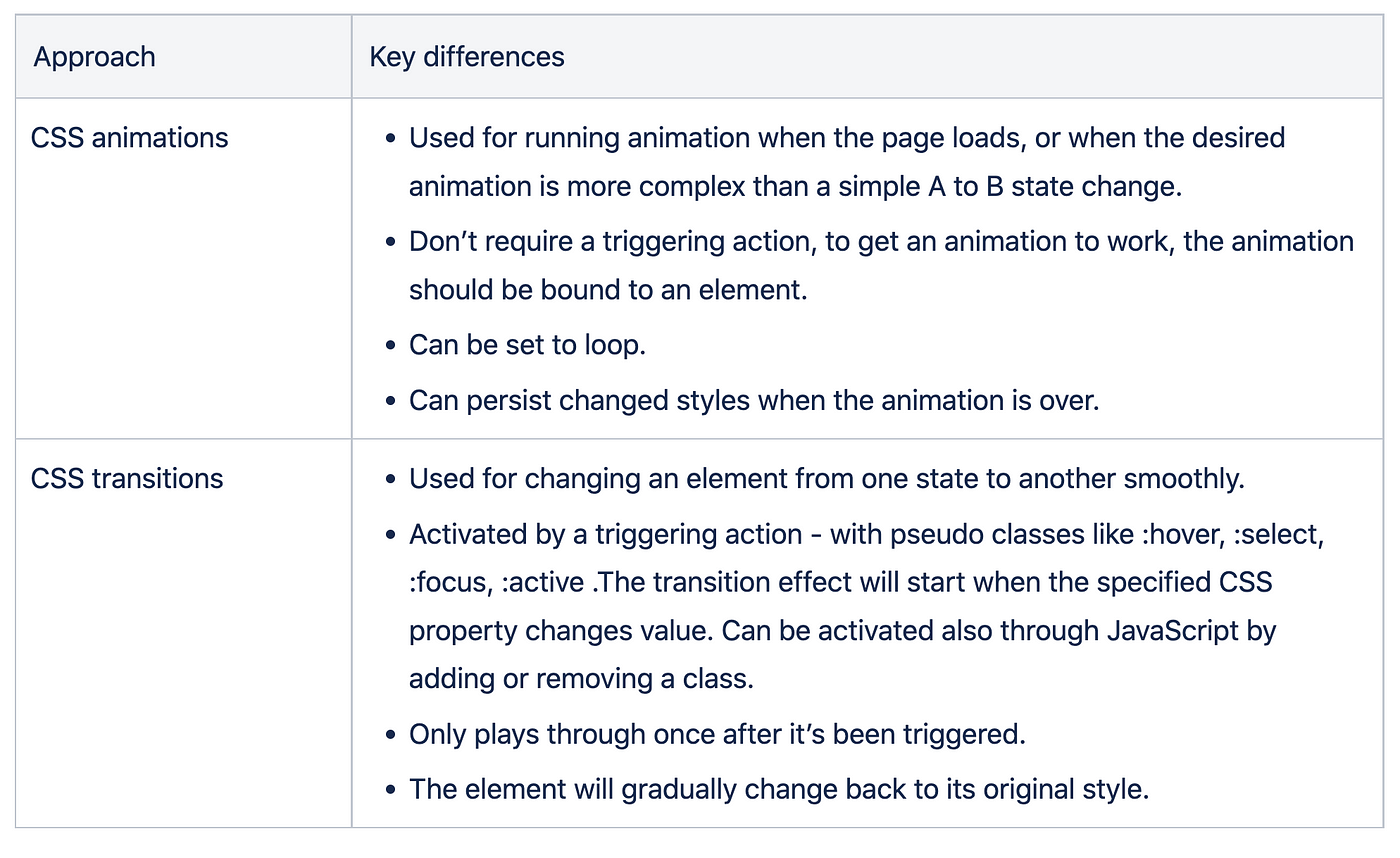
The first step in the engineering research process was to carefully examine in detail how CSS animations and CSS transitions work. We made a comparison table between the two methods and noted the similarities and differences between them, which made it easier for us to evaluate the pros and cons of each approach, and how it would fit into our design system.

CSS transitions and animations are similar in many ways but distinct in terms of how complicated transitions can be, how the CSS code interacts with JavaScript, how loops work, and the methodology that triggers the animation to play. CSS transitions are generally best for simple from-to movements, while CSS animations are for a more complex series of movements.
The next step was to look at modern animation libraries such as react-spring, Framer Motion, React Transition Group, React-Motion, among others.
Over the course of the analysis, we learned that we would need a third-party assisting library to add motion when mounting and unmounting a component in the DOM. Although it is possible to write custom hooks for this, we decided to entrust this functionality to React Transition Group.
We then looked at several libraries with predefined animations such as Animista and Animate.css. The concept of listed predefined animations fits perfectly into the NewsKit theme, where component styling is achieved mainly through predefined style presets. An already defined animation can be easily converted into a motion preset, so this looked like the right approach for us to take.
It should be noted that these libraries only use CSS animation.
Our investigation continued with the consideration of examples from other design systems. Due to the various specifics found in a design system, we saw many different techniques to apply motion — from pure CSS classes, animation strings, to specially crafted animation libraries like Ant’s TweenOne or dedicated for this purpose components such as MUI’s <Fade />, <Slide /> or <Grow />.
Our first interactive NewsKit components to incorporate motion are the Modal and the Drawer. The effects that we wanted to introduce in components were fairly simple and straightforward and could be achieved with both CSS Animations and CSS Transitions.
In the end, we ended up with mock examples of both of the approaches. This gave us a few insights:
- CSS Animations are easier to embed in the code
- Defining animations with CSS Animations would be neat and more consistent than transitions. But we would have to repeat CSS styles across the code base, something that we’d really like to avoid.
- On the other side of the coin, CSS Transitions are easier to sync with the style presets in the theme.
Animations or Transitions — or Both?
On one hand, we have more basic animations that allow for movement — sliding, growing, rotating. On the other, we have transitions — such as a background colour change on user interaction. We examined all of our components with an aspect of motion (e.g. buttons), with different types of animations, and came to the conclusion that we wanted small, simple actions in our components and the ability to combine them into more complex effects. The CSS Transitions approach seemed to be the most appropriate method for NewsKit motion.
Code examples
The NewsKit theme works mostly with preset settings — style, typography, space. It was logical to organise the transitions in presets as well, in order to maintain consistency.
Here’s what a super simple preset looks like:
This backgroundColorChange transition preset consists of a single base object - representing the initial transition state. It is where the transition itself is defined - specifying the name of the CSS property the transition effect is for and the length of time the transition effect takes to complete. All state sub-objects support CSS styles as well.
As mentioned earlier, our components use style presets to get their look and feel. Here’s what a simple predefined style looks like:
What is distinctive about this object is that it consists of different states — basic, hover, selected, active, valid, which correspond to different client interactions with the system at a given time. Each state can describe its own styles. These states are transition activators as well.
Using utility functions, the outcome is CSS, which defines a transition between initial and end state.
Of course, we can combine several transitions presets in one motion animation:
We can also override predefined values in single or multiple transition presets. We can do this both on a theme level by amending the style preset for all components that use it or for a single component:
Nowadays, responsive web pages are common, so we have implemented the ability for users to set different transition presets according to specific screen sizes:
What we’ve learned & next steps
We are continuing to add to our transition presets, and applying default transitions to our components. Now that we have transition presets in the hands of our consumers we can use their requirements and feedback to help us to inform the next evolution of motion in the NewsKit design system.
Resources
Originally published at https://medium.com on March 18, 2022.